첫 글은 블로그 구축 목적에 맞추어 JAMstack을 사용한 이유와 기본 구축 과정을 적어 본다.
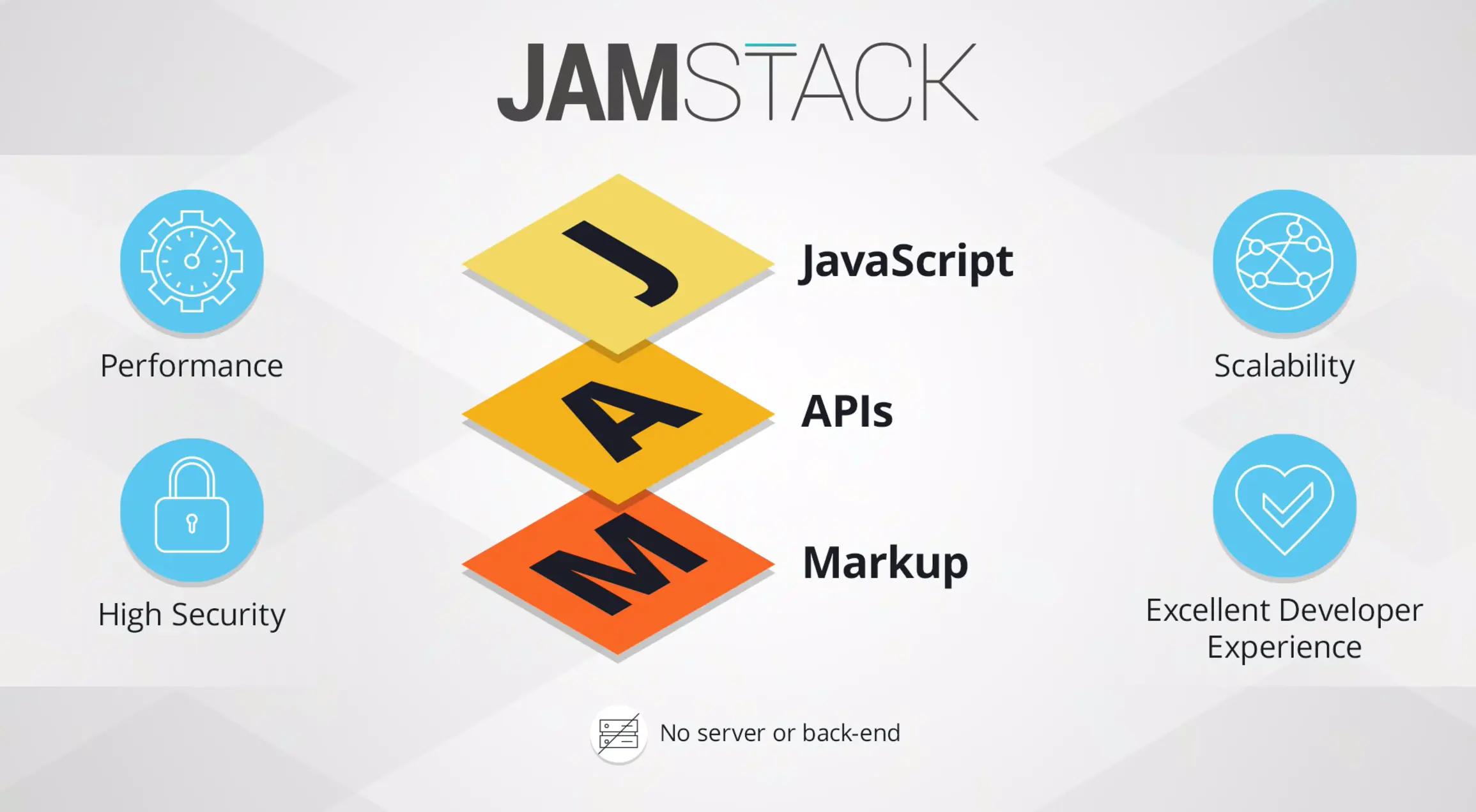
- 왜 JAMstack을 썼나? 🧐
현재 연구실 웹사이트의 백엔드는 다음의 LAMP stack 으로 돌리고 있다.
- L: Synology DiskStation
- A: NGINX
- M: MariaDB
- P: PHP
장기적 운영을 고려하여 Synology NAS를 서버로써 사용하였는데, LAMP 백엔드의 구성 요소를 모두 Synology에서 제공하는 패키지로 자동 설치 및 유지보수 할 수 있다. 프론트엔드의 경우 Wordpress를 탑재했고, 이 또한 시놀로지 패키지로 제공되기는 하나 상세 설정 상의 제약으로 AMP 버전 컨트롤에 애로사항이 핀 끝에 그냥 web 폴더에 수동으로 올렸다. 여기에 커스텀 테마를 (BeTheme) 구입하여 올린 뒤 커스터마이징 해주면 끝. 도메인은 교내 서버운영 신청 절차만 거치면 학교에서 다 설정된 상태의 학교 도메인으로 서브도메인만 간편하게 제공해 주니, 시놀로지와 테마 초기 구입 비용이 들어가긴 하지만 고장이 나지 않는 한 유지비용은 없다.
이와 같이 전통적인 LAMP stack 등을 기반으로 하는 동적 웹사이트(dynamic website)는, 프론트엔드에서는 워드프레스 등의 CMS를 달아줌으로써 네이버 블로그 급으로 직관적이면서도, 강력한 컨텐츠 관리와 여러 애드온을 통한 분석도구 설치 등 기능 확장까지 간편하게 할 수 있어 컴퓨팅 지식이 부족한 사람이라도 WYSIWYG 수준으로 관리가 가능한 장점이 있다. 반면 이 표면적인 간편함 속의 백엔드를 들여다 보면, 태생적인 작동의 복잡성으로 인해 대개 구현되는 웹사이트의 필요와 수준에 비해 불필요할 정도로 큰 컴퓨팅 리소스가 필요하고 (물론 요즘 컴퓨터 성능으로는 어지간히 트래픽이 발생하지 않는 이상은 문제 없지만), 별도의 서버와 DB 시스템을 운용하고 유지보수하는 비용과 수고가 들어가며, 보안에 신경을 쓰지 않는다면 공격에 쉽게 취약해질 수 있는 것이 단점이다.

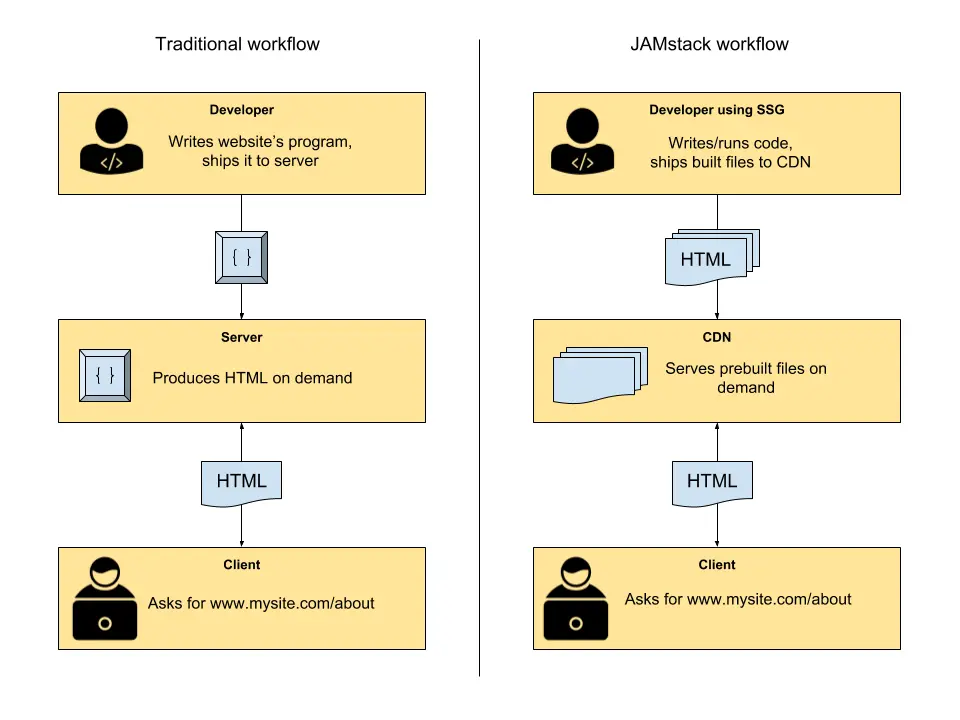
↑ 워크플로 비교: 서버 기반 웹사이트 vs. JAMstack 웹사이트 (출처: https://snipcart.com/blog/jamstack)
이러한 고통에 신음하던 개발자들이 그 옛날, 정적 웹페이지가 주류이던 시절(나모웹에디터의 추억 😌)로부터 되살려 낸 새로운 정적 웹페이지 기반의 솔루션이 JAMstack으로, LAMP stack 등 서버 기반의 웹서비스 체계가 클라이언트의 요청에 따라 실시간으로 결과물을 보여준다면, JAMstack은 이러한 결과물들을 미리 모두 HTML 페이지로 빌드시켜 놓고 이를 클라이언트에게 건네만 주는 개념이다. 3D 그래픽에 비유한다면 LAMP stack은 실시간 렌더링이 필요한 게임이고, JAMstack은 일반 동영상 혹은 동적 모듈 첨가에 따라 interactive한 동영상 (Black Mirror: Bandersnatch?) 이라고 할 수 있지 않을까 싶다.
사이트 소스코드를 작성하고 빌드하는 과정에 컴퓨팅 지식이 다소 필요하지만, 어려운 부분들은 여러 프레임워크와 모듈을 활용하기 위한 필수 개념만 이해해도 구축이 가능하며, 빌드가 된 이후 호스팅 및 유지에 필요한 자원 및 노력의 소모는 사실상 없다시피하다. 이러한 JAMstack 기반 웹사이트들을 무료로 호스팅해주는 각종 서비스의 존재가 이를 증명한다. 물론 정적 웹사이트도 단점이 있지만, 대부분 일반적 웹사이트가 아닌 대형 프로젝트 급에서나 생길 법한 것들이므로 개인 블로그나 SOHO 웹사이트 수준에서는 확실히 JAMstack이 최적인 것으로 판단했다.
- JAMstack 블로그 설계 및 구축 과정 👨💻
- 구성요소 선택 (2020년 6월 기준)
- SSG: Hugo
- 시초급의 Jekyll, 요즘 핫한 Gatsby 등등 다양한 SSG(Static Site Generator)들이 있으나, 블로그 용도로는 여러 가지 이유로 Hugo가 최적인 것으로 판단
- Golang으로 제작되었다는 단점(?)이 있으나 블로깅 수준에서는 적당히 배우는 것을 겸하여 괜찮을 것으로 생각
- Hosting: Netlify
- GitHub Pages 등 종류가 다양하나, 무료 플랜 용량이 뛰어나고 다양한 편의기능을 제공하여 선택
- Netlify Starter Plan: 개인용 (무료), 100GB bandwidth/month, 300 build minutes/month
- CMS: Forestry.io
- Hugo에 사용 가능한 CMS 중 인터페이스가 가장 미려하여 선택 (별도로 다룰 예정)
- 도메인 구입: Through Netlify, or any other registrars
- 기존 소유 도메인이 없다면 Netlify를 통해 도메인 구입도 가능 (자동 설정이 된다니 더욱 편할 듯)
- Netlify를 처음부터 사용할 계획은 아니었기 때문에, 기존에 동적 웹사이트 구축 목적으로 구입해둔 도메인 사용 (hoohugokim.systems from Name.com)
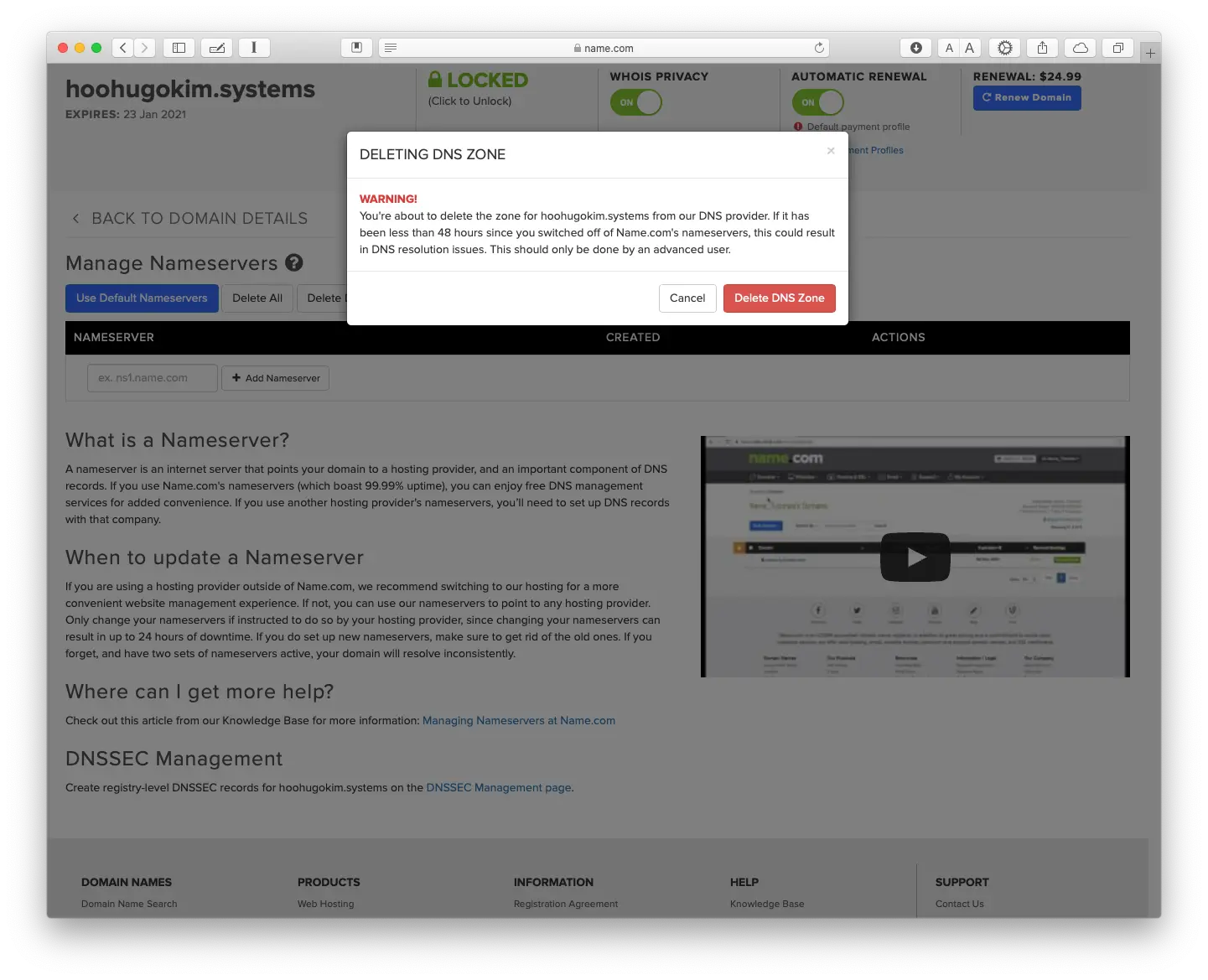
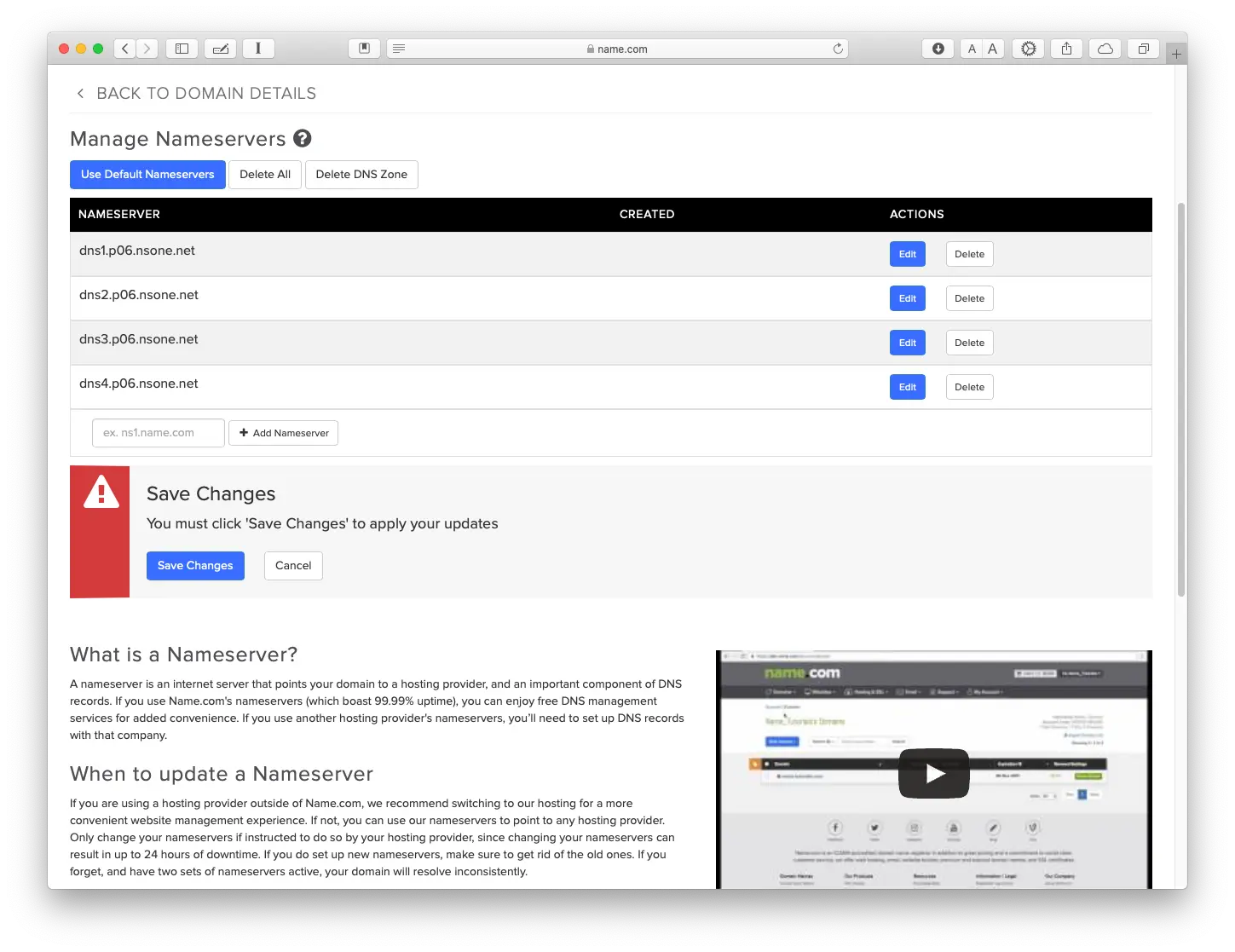
- DNS는 Netlify로 설정하기 위해 default 네임서버 (ns~.name.com) 삭제 후 DNS Zone 삭제
- SSG: Hugo

- 필요한 앱 설치 (macOS)
- Atom: 코드 편집기
- GitHub Desktop: Repository 관리
- Hyper: 커스텀 터미널
- Hugo: SSG 프레임워크, Homebrew로 설치
- GitHub repository 생성
- 블로그 소스 변화 기록, 백업 용도
- iCloud 이중 백업은 필요 없으므로 로컬에서는 User 루트에 배치
- 리포지토리 내 Hugo 웹사이트 (HHNPD) 생성
cd Repo_HHNPD, hugo new site HHNPD
- 테마 Submodule로 추가
cd HHNPD/themes && git submodule {path/to/repo}- Netlify가 clone 보다 submodule 사용을 권장하므로 이에 따름
- config.toml & netlify.toml 설정
- config.toml은 Hugo 웹사이트의 기본 config 파일
- v0.147.2 기준 hugo.toml로 변경됨, config.toml은 deprecated
- netlify.toml은 Netlify 빌드 설정을 지정해주는 파일
- config.toml은 Hugo 웹사이트의 기본 config 파일
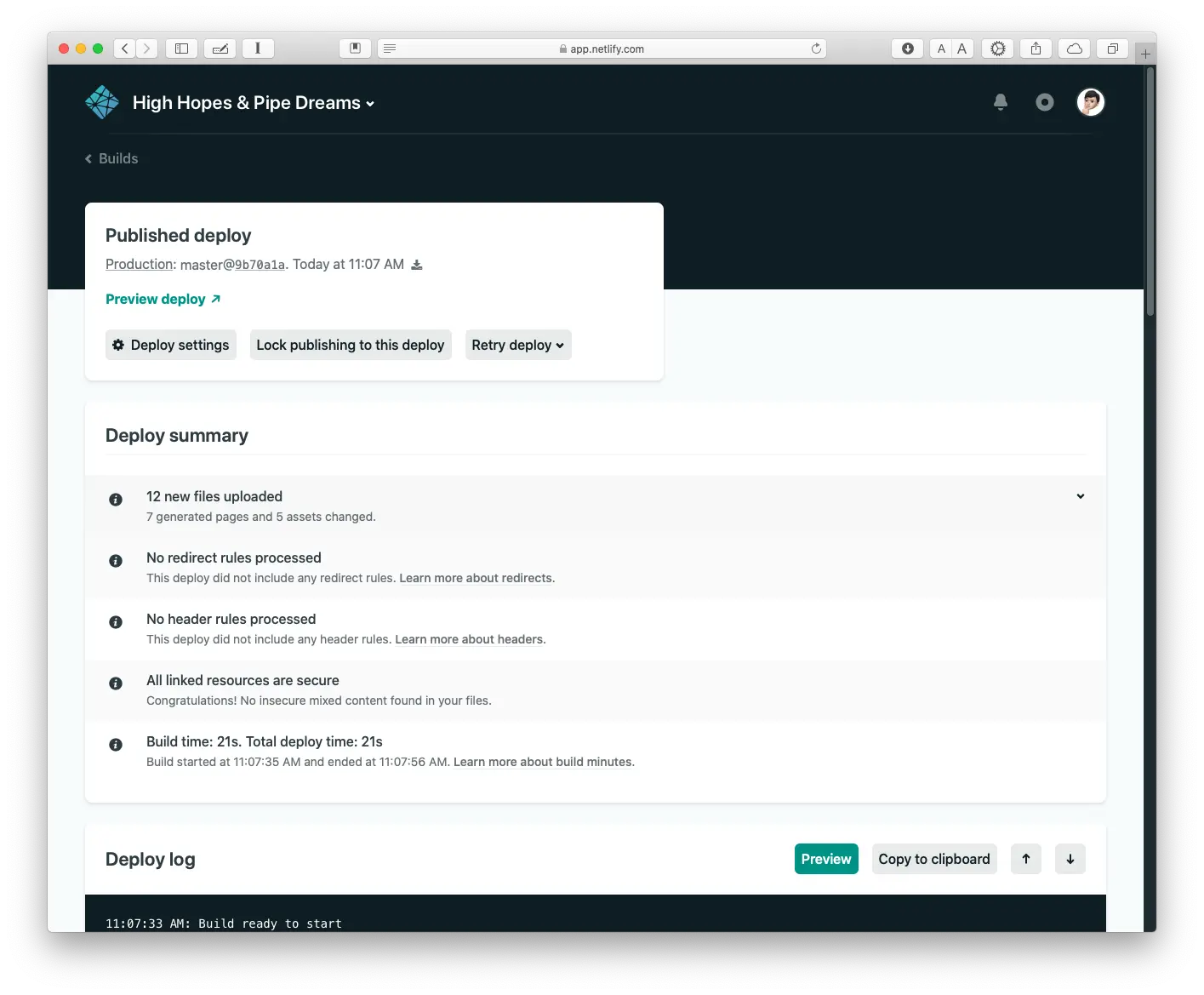
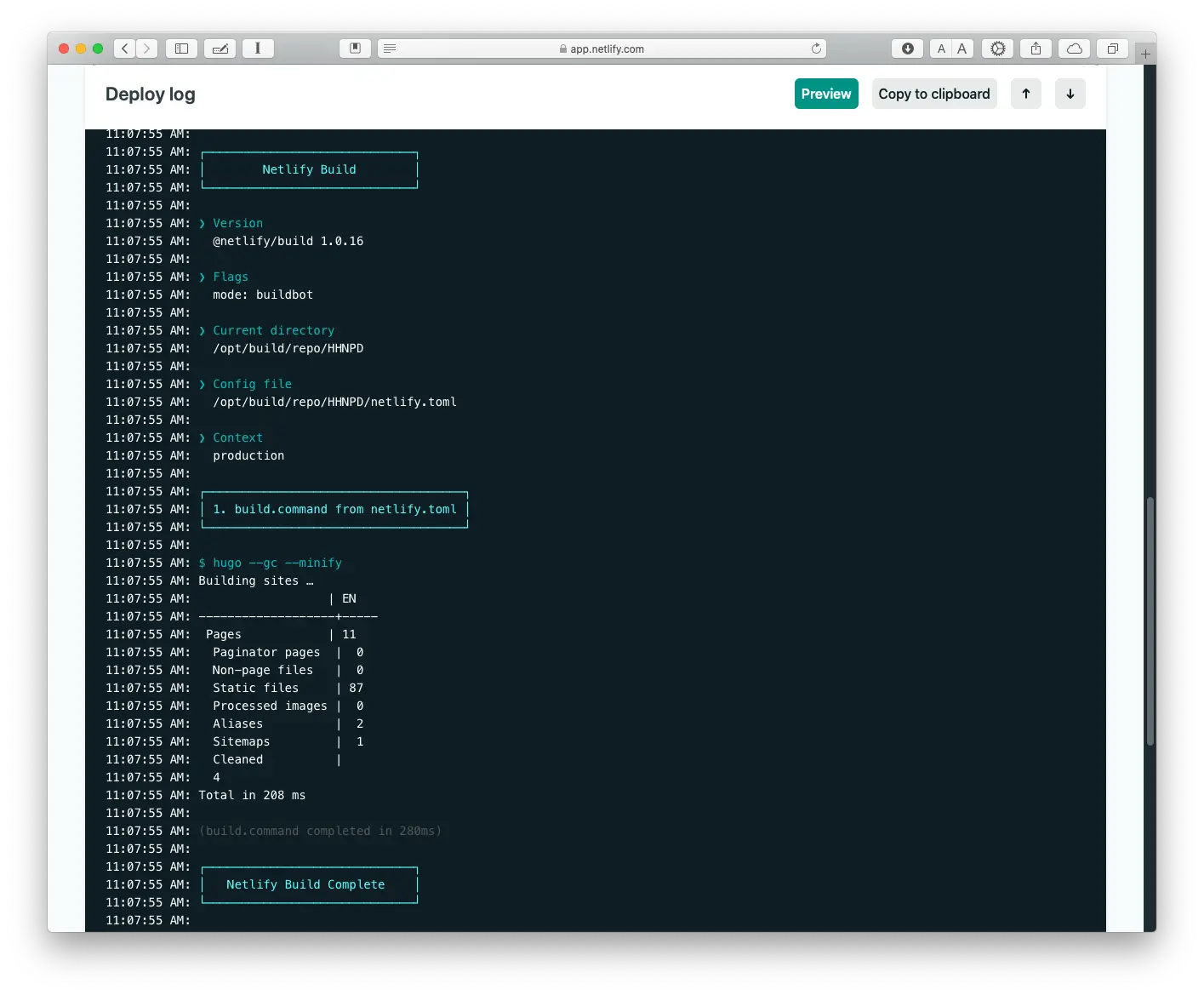
- Deploy on Netlify
- Build command:
hugo - Base directory: /HHNPD
- Default subdomain은 ‘~.netlify.app’으로 자동 지정됨
- Build command:


- 커스텀 도메인 설정
- 기존 소유 도메인이 없다면 이 단계에서 Netlify를 통해 도메인 구입 후 진행
- Netlify - Domains - Add or register domain, 기존 소유 도메인 등록
- Site - Settings - Domain management - Domain alias 추가
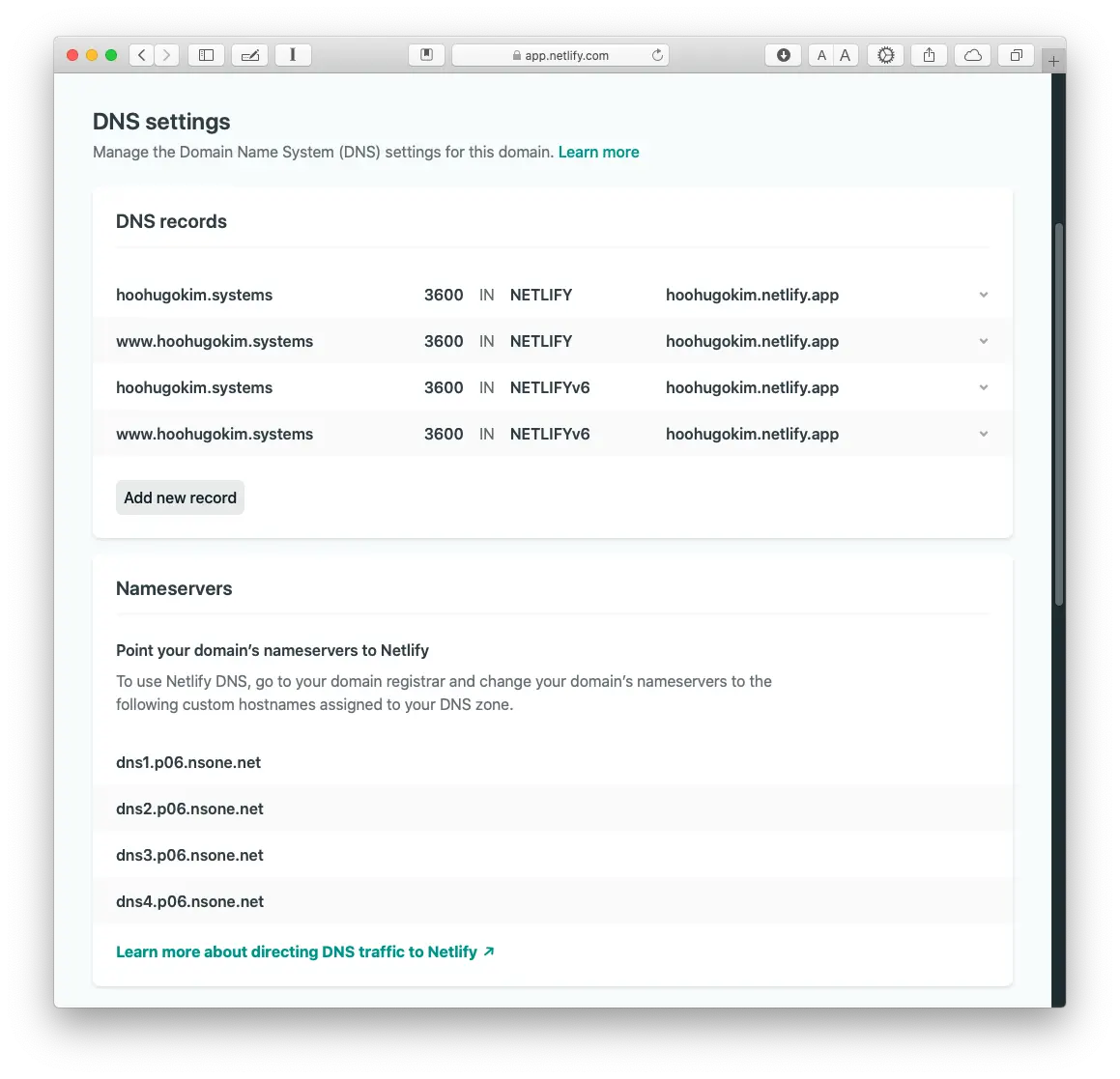
- Netlify에서 제공해주는 네임서버를 Domain registrar를 통해 등록
- DNS propagation 대기 (최대 24~48시간, 본 블로그의 경우 약 1시간 소요됨)


- HTTPS 설정
- 여러 웹브라우저의 보안 정책 동향상 HTTPS 사용은 필수라 할 수 있으나 설정의 복잡성이 증대
- Netlify DNS 사용 시, Let’s Encrypt를 통해 자동 발급 후 자동 적용되어 별도 설정 불필요
비전공자로써 볼 때 웹사이트 구축 자체보다도 웹에 올리기 위한 도메인 관련 설정이 원리를 이해하기도, 실제 설정하기도 가장 어려운 부분인데, Netlify를 사용함으로써 HTTPS 설정까지 사실상 자동으로 해결되어 편리하다. 개인 블로그 용도로는 월 100GB의 트래픽도 넉넉하고, Hugo 빌드 타임의 무시무시한 신속성을 볼 때 월 빌드 타임 300분도 과연 다 쓸 일이 있을까 싶다. 이로써 구축이 끝났다 🥳 이제 블로그 세부 구성 요소의 개인화 및 내용 작성만이 남았다. Forestry.io 소개와 함께, 블로그 작성 과정을 누구나 따라할 수 있도록 요소별로 추가하며 ‘블로그 작성’ 연재글을 이어 나갈 계획이다.