
(Source: https://developers.google.com/speed/webp)
추후 사이트 최적화 내용을 정리하여 자세히 다룰 예정인데, 웹사이트 트래픽의 큰 부분을 차지하는 것이 이미지 파일이다. 특히 사이트 규모가 커질수록 최적화가 더 중요할 것이므로 미리 고려를 해두어야겠다는 생각으로 간간히 동향을 파악해 왔는데, 근래 몇 년 동안 기존의 JPG/GIF/PNG를 대체할 차세대 이미지 포맷들이 각축을 벌여 왔다.
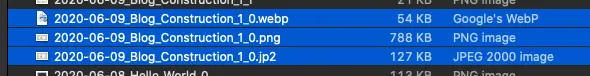
 ↑ WebP, PNG, JPG 2000 용량 비교
↑ WebP, PNG, JPG 2000 용량 비교
WebP, JPEG XR, JPEG 2000 등, 그 어떤 차세대 포맷이라도 발전된 기술로 만들었기에 기존 포맷에 비해 압축률은 물론 (위 예시를 보라) 거의 모든 면에서 우월하나, 호환성 문제 때문에 어느 하나만 선택하기는 어려운 상황이었다.
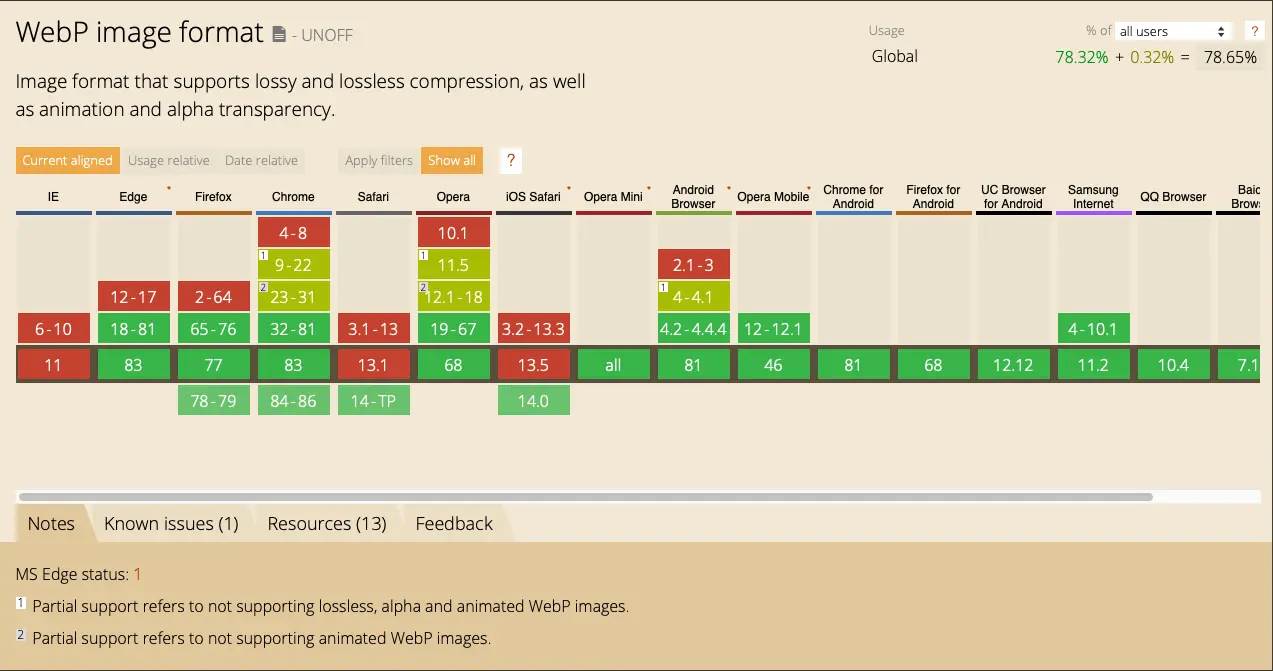
 ↑ 2020-06 기준 WebP 지원 웹브라우저 목록
↑ 2020-06 기준 WebP 지원 웹브라우저 목록
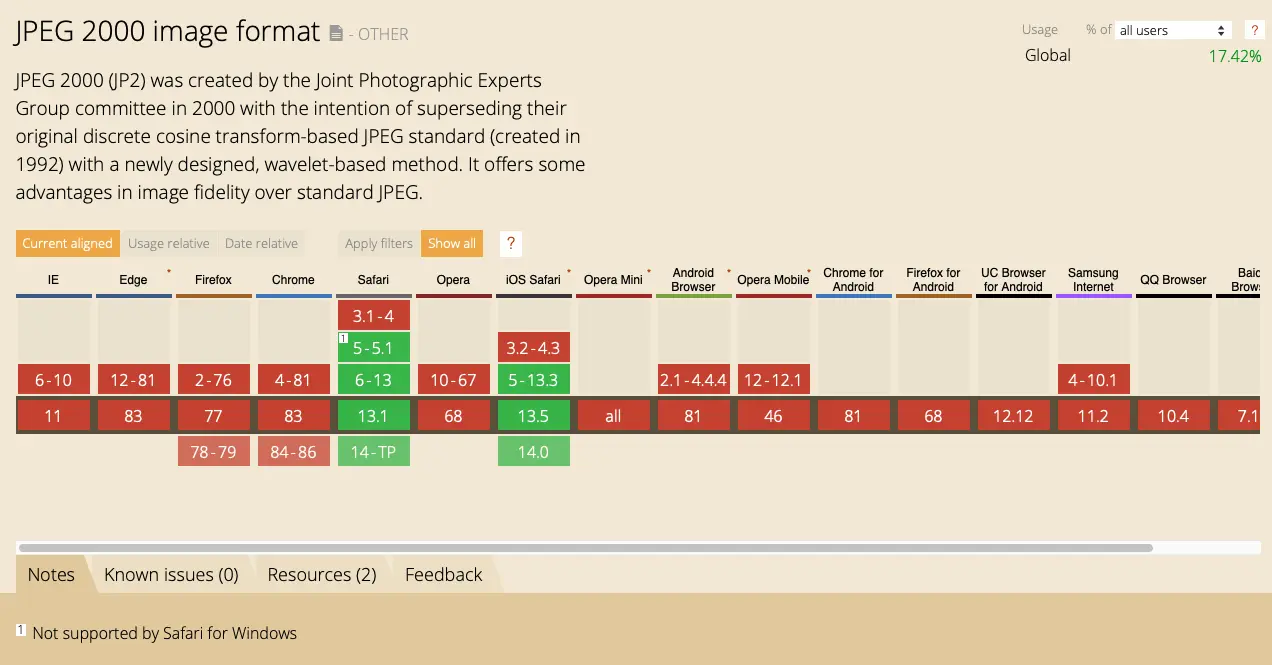
 ↑ 2020-06 기준 JPEG 2000 지원 웹브라우저 목록
↑ 2020-06 기준 JPEG 2000 지원 웹브라우저 목록
그래도 점점 WebP 포맷이 확실히 승기를 잡은 상황이었지만, 딱 한 곳, 애플 생태계에서는 지원이 안되어 고도의 최적화를 하는 경우 브라우저에 따라 호환되는 별도 포맷으로 이미지를 뿌려주는 복잡한 설정이 필요했다. 하지만 이제 올해 출시될 iOS 14 및 macOS 10.16 Big Sur에서 Safari의 WebP 지원이 이루어진다. 이로써 WebP에 의한 차세대 이미지 포맷의 통일이 이루어질 것으로 기대된다.
현재 이 블로그에는 PNG를 사용하고 있는데, 애플 차세대 OS의 출시에 맞추어 추후 ImageMagick을 통해 WebP로 통일하며 관련된 포스팅을 할 계획이다. 여전히 IE 지원은 안되겠지만, 굳이 할 생각은 없다 😄 IE11: Kill me…
Update (2021-08-14): 이제 모두 호환이 이루어진 것으로 보여 webp로 모두 변환했다. 각 파일별로 용량이 확 준 것이 보여서 기분이 좋다.